Merhaba arkadaşlar, bu makalemizde HTML ve CSS ile Sayfayı Ortalama konusunu ele alacağız. Tasarımların farklı ekran çözünürlüklerinde ortalı olarak durması kullanıcı tecrübeleri göz önüne alınırsa çok önemlidir.
Tasarımlarını 3 farklı şekilde ortalı olarak gösterebilirsiniz. Bunlardan ilki sayfayı body etiketi için css değeri tanımlayarak ortalamadır.
1. Body etiketi için ortalama
Body etiketine verilen değer tüm sayfa değişkenleri için global bir değer olacaktır. Bu yüzden tanımlanan verilerin doğru olması büyük önem taşır. Body etiketi ile ortalama yapılması durumunda taşıyıcı div etiketine vereceğiniz genişlik değerinin dışında kalan alanları kullanamayacaksınız. Kod örneğimiz şu şekildedir;
body{margin:0 auto;text-align:center; width:960px;}Bu kod örneğimizde 960px genişlik ile sayfamızı body etikene verdiğimiz css değerleri ile ortalamış olduk.

2. Taşıyıcı div değerli ile ortalama
Taşıyıcı bir div değeri kullanarak sayfa ortalamanın sağladığı en büyük avantaj HTML5 ile birlikte gelen yeni özelliklerinde dahil edilmesi ile div dışında kalan alanlarıda kullanabilecek olmamızdır. İleriye dönük projelerde taşıyıcı bir div değer kullanmak çok büyük kolaylık sağlayacaktır.
CSS Örneği;
.sarmal{margin:0 auto;text-align:center; width:960px;}HTML Kullanım Örneği;
<body>
<div class="sarmal">
Ortalanan içerik
</div>
</body>Görsel olarak;

3. Body etiketi ve taşıyıcı div değeri ile birlikte ortalama
Bu yapıyı kullanım durumunda bir öncelik ortalama yapısında bahsettiğimiz BODY içeriğini kullanabilmeyi ele alacağız. Bu özellik sayesinde ortaladığımız div etiketinin genişliği dışında kalan alanlarda reklam yerleşimi için vs kullanılabilir. Ayrıca arkaplan renklendirme ve farklı görsel objeleri arka olanda kullanmak için bu değerler yeterli olacaktır.
CSS Örneği;
body{margin:0 auto;text-align:center; background-color:#feda00}
.sarmal{margin:0 auto;text-align:center; width:960px;}HTML Kullanım Örneği;
<body>
Body içeriği
<div class="sarmal">
Ortalanan içerik
</div>
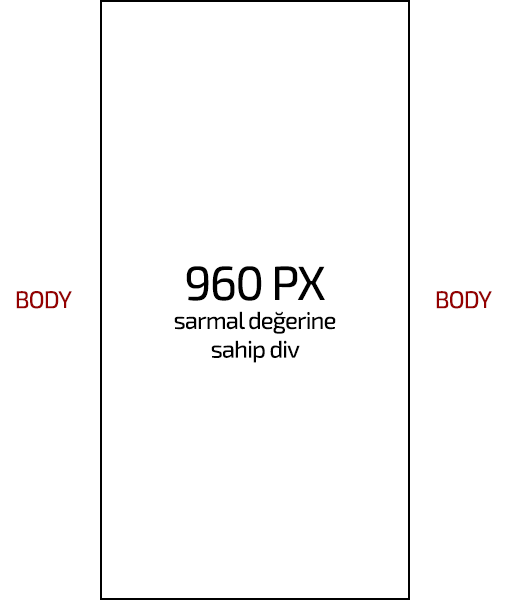
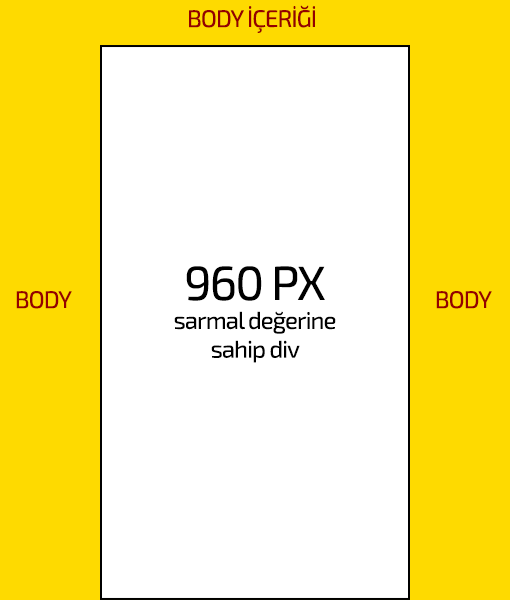
</body>Görsel olarak;

Css ile Sayfayı Ortalama konulu makalemiz burada sona erdi. Yukarıda verilen anlatımlarda dikkat etmeniz gereken en önemli husus genişlik olarak verilmiş olan 960px değerinin sizin tasarımlarınız için değişmesi gerektiğidir. Yorumlarınız ile takıldığınız noktaları sıkılmadan sorabilirsiniz. CSS öğrenmek zaman ister bu yüzden pes etmeyin!
İyi bloglar.